ABCDou Insights
Exploring the world of news, trends, and information.
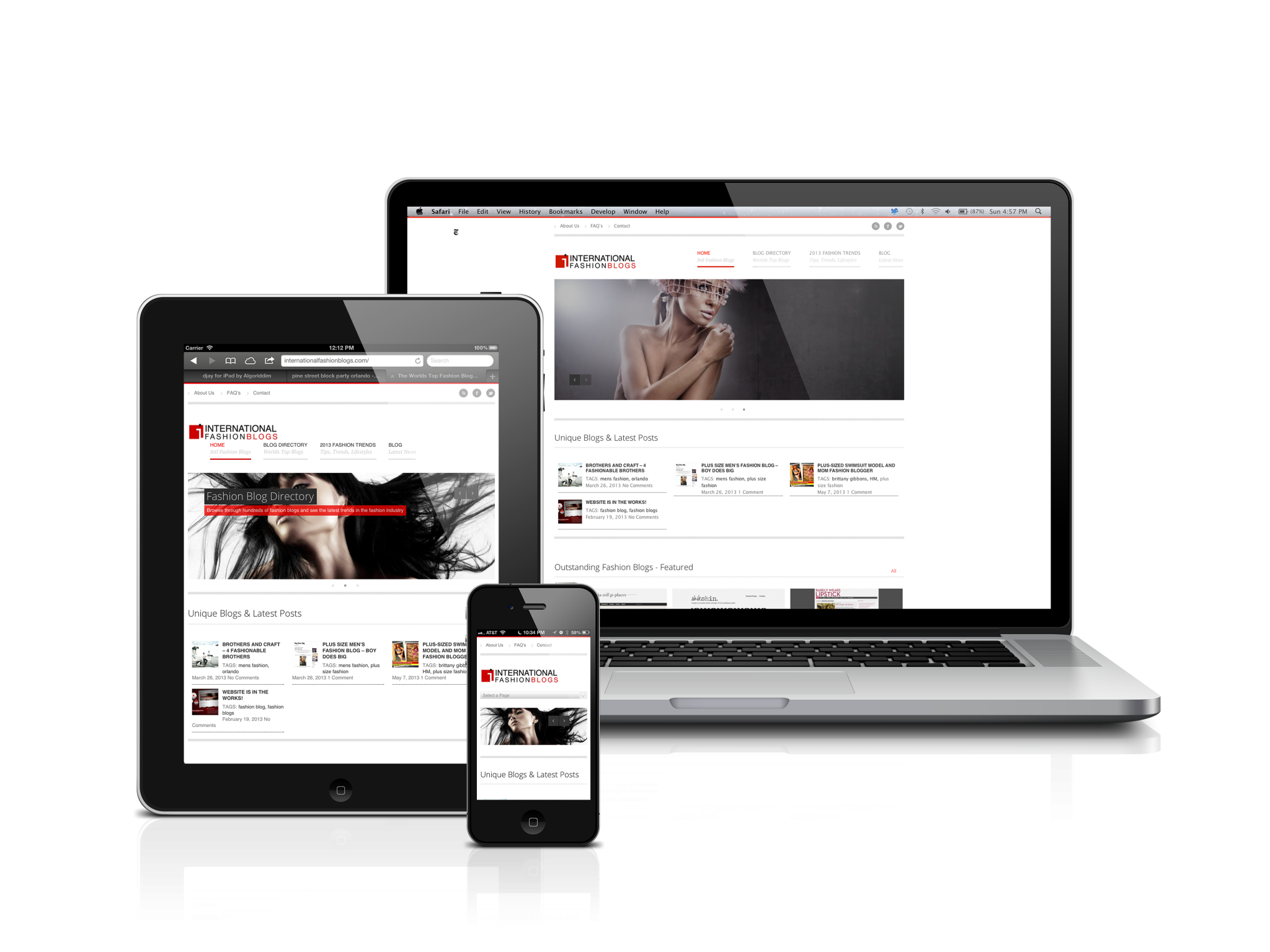
Responsive Web Design: Ditching the Desktop Drama
Transform your website with responsive design and say goodbye to desktop drama! Discover the secrets to a seamless user experience today!
Top 5 Benefits of Responsive Web Design for Modern Websites
In today's digital landscape, having a website that adapts seamlessly to various devices is crucial. One of the primary benefits of responsive web design is enhanced user experience. A responsive design ensures that your website looks great and functions well across all devices, whether it's a smartphone, tablet, or desktop. This adaptability not only keeps visitors engaged but also reduces bounce rates, as users are less likely to leave if the site is easy to navigate and visually appealing.
Another significant advantage is improved SEO performance. Search engines, particularly Google, prioritize mobile-friendly websites in their rankings. By implementing responsive web design, you create a single URL for all devices, which fosters better indexation and reduces the chances of content duplication. Thus, your website has a better chance of ranking higher in search results, ultimately driving more organic traffic and potential customers to your business.

How to Optimize Your Site for Mobile: A Step-by-Step Guide
In today's digital landscape, optimizing your site for mobile is more critical than ever. With over half of all web traffic coming from mobile devices, ensuring a seamless user experience is essential for retaining visitors and improving your search engine ranking. Start by making your site responsive; this means your website should automatically adjust its layout based on the screen size of the device being used. To achieve this, utilize CSS media queries and flexible grid layouts that allow for smooth transitions.
Next, focus on improving your page load speed, as mobile users expect quick access to information. Use tools like Google's PageSpeed Insights to analyze your site's performance and identify areas for improvement. Compress images, minify CSS and JavaScript files, and leverage browser caching to enhance speed. Lastly, ensure that your site is easy to navigate by simplifying menus and reducing the number of clicks needed to reach important content. Implement a clear call-to-action and consider accessibility standards to enhance user experience.
Is Your Website Truly Responsive? Key Testing Techniques You Should Know
In today's digital landscape, having a responsive website is more crucial than ever. A truly responsive website adapts seamlessly to different screen sizes, ensuring that users have an optimal viewing experience whether they're on a desktop, tablet, or smartphone. To determine if your website meets these standards, start by utilizing various testing techniques. One effective method is to use browser developer tools, which allow you to simulate different devices and screen resolutions. Additionally, online responsive design testing tools can provide a quick overview of how your site displays across various platforms.
Another vital technique is to conduct user testing, where real users interact with your site on multiple devices. This approach can reveal practical issues that automated tools might miss, such as usability and navigation problems. Furthermore, consider testing your website's load time on various devices, as slow-loading pages can negatively impact the user experience and your search rankings. By implementing these testing methods, you can ensure that your website is not just visually appealing, but also functionally robust across all devices.